Role
Client
year
Skills
XR Design, UX Research, Mobile App Prototyping, Creative Direction, Instructional Design, Graphic Design, Video Editing
Protesting Pickrick AR
The Focus
Throughout this project, research and design efforts prioritized the enhancement of an educational interactive documentary experience to help members of the greater Georgia Tech community learn about campus history. Before beginning any redesigns of the initial mobile prototype, several rounds of background research were conducted to gain more feedback about interactive storytelling, mobile usability, and multimedia learning.
Prototype Overview
Lessons Learned
“Think of your body in the space.” – Nonny de la Peña
In July 1964, Lester Maddox, owner of The Pickrick Cafeteria, shutdown the restaurant, rather than serve Black customers, along with supporting integrationists, under the desegregating provisions of the 1964 Civil Rights Act. After a series of protests and court rulings against the Pickrick Cafeteria, Georgia Tech purchased the restaurant in September 1965 with the intention of converting it into the Ajax Student Placement Center. The restaurant structure, built in 1947, was demolished in 2008. Remnants of the site are now memorialized as part of Georgia Tech’s EcoCommons, a performance landscape joining technology, ecology, and social experiences into a built space.
Interactive Documentary
During this initial round of background research, IDNs categorized as Interactive Documentaries were used in reference to craft historical narratives of Black experience in the United States of America through virtually immersive means. In particular, I Am A Man and Traveling While Black are two virtual reality (VR) applications that use technology to construct cohesive multimedia narratives concentrating on the Black experience during the mid-20th century.
Primary Research: Focus Group
# of Participants: 21
Demographic: Current Georgia Tech Students
Location: Pickrick Memorial Site (Georgia Tech EcoCommons)
Research Priorities
- Identify a target demographic.
- Assess the narrative’s accuracy and connection to greater context when recounting
events of The Pickrick Cafeteria. - Detail pain points across the visual design language of the application.
- Explore alternative design ideas to support learning and immersion within the AR experience.
Focus Group Findings
- Prioritize visuals more within the app.
- Pace each point of information presented.
- Format the app as a vertical timeline with alternative navigation options.
- The “WOW!” factor of AR leaves some people uninterested in other forms of information.
General Design Priorities
After receiving feedback from the focus group, six (6) general design priorities were categorized. User comments guided the identification of various pain points across the app relating to a lack of text visibility, excessively dense information architecture, as well as breaking points across immersive storytelling.
Design Priorities
Accessibility - Labeling, Closed Captioning, Visual Language
Immersion - Multimedia Integration (e.g. AR, Audio, Video, Photo, Text)
Information Architecture - Text Styling, Interface Design, Iconography, Shared Language
Narrative - Interactive Design Narratives, Storytelling, American History
Navigation - Mapping, AR Interactions, Timeline Orientation
Visibility - Visual Language, Interface Orientation (e.g. Mobile, AR)
Primary Research: Survey
# of Participants: 26
Demographic: Current Georgia Tech Students
Location: Remote
Before conducting a round of interviews to more specifically assess the prototype’s usability, a survey was generated for the purpose of gaining a broad perspective of community engagement with Civil Rights history, multimedia learning technologies, and gathering spaces around Georgia Tech’s campus.
Survey Findings
- 9 out of 21 participants cited Georgia Tech’s EcoCommons as a location they visited, prior to the survey.
- When asked about their awareness of the Pickrick memorial site, 56% of participants who knew of the EcoCommons were not aware of the memorial site, nor its related historic events.
- 44% (7) of participants who had some awareness of the Pickrick memorial site, and 5 of them were able to detail some knowledge of historic events related to the site.
- When engaging AR experiences, many participants listed games, glasses, or social activities as their primary reason for use. Very few people mention any focus on education through AR tools, at this point – 62% of survey participants responded that they had not utilized AR technologies for educational purposes.

Setting Vision
Instructional design became an important framework for exploring different techniques to curate a mobile learning experience across mediums (e.g. text, narration, augmented reality). With the goal of teaching target users about American History, it was equally as significant to understand how historic information is currently communicated across different spaces, especially within digital environments.

Design Iteration Activities

Frame
Clearly state the goal of the project
Data gathered lent itself to the implementation of design solutions shifting the mobile interface’s timeline visualization, visual design language, and connections to more contextual information.

Empathize
Understand the primary user experience
Primary Research: Meaning Mapping & Usability Interviews
# of Participants: 5
Demographic: Current Georgia Tech Students, User Experience Designers Location: Pickrick Memorial Site (2), Remote (3)
Before interacting with the app, users created a meaning map [1] to visually represent their knowledge of the Pickrick protests and its relationship to the greater Atlanta Civil Rights Movement. Interviewees access version 2 of the Protesting Pickrick AR prototype and provide feedback focusing on new design priorities – timeline visualization & implementation, comprehension (instructional design), writing v. narration (instructional design), AR integration, more information, mapping, sociability. After demoing the prototype, users create a second meaning map to chart any knowledge they gained about the Pickrick protests and its relationship to the greater Atlanta Civil Rights Movement.

Ideate
Generate a wide array of ideas
Multimedia Learning Principles
Richard Mayer’s Multimedia Learning Principles offered shifted perspectives in previously listed design priorities. By nesting design priorities within this space, succeeding design decisions would be informed by principles categorized as Personalization, Segmentation, and Modality. These principles set solid foundations for more learnable, memorable, and cohesive design implementations going forward, and go on to reinforce feedback gathered during user research.
Personalization - People learn better from multimedia presentations when words are in conversational style rather than formal style.
Segmenting - People learn better when a multimedia message is presented in user-paced segments rather than as a continuous unit.
Modality - People learn more deeply from pictures and spoken words
Narrative Restructuring
A critical point of feedback during prior user testing exposed that users were feeling overwhelmed by the amount of written information within the Pickrick AR prototype. One participant stated, “After I see the AR, I have no interest in reading all of the text.”
Critical pain points, such as this, resulted in an overhaul of narrative structure. Without shifting focus away from the Civil Rights activists, lessening historical accuracy of the narrative, or removing essential elements from the narrative, the second iteration of the Pickrick AR prototype also needed to significantly condense the storyline of protesting The Pickrick Cafeteria.
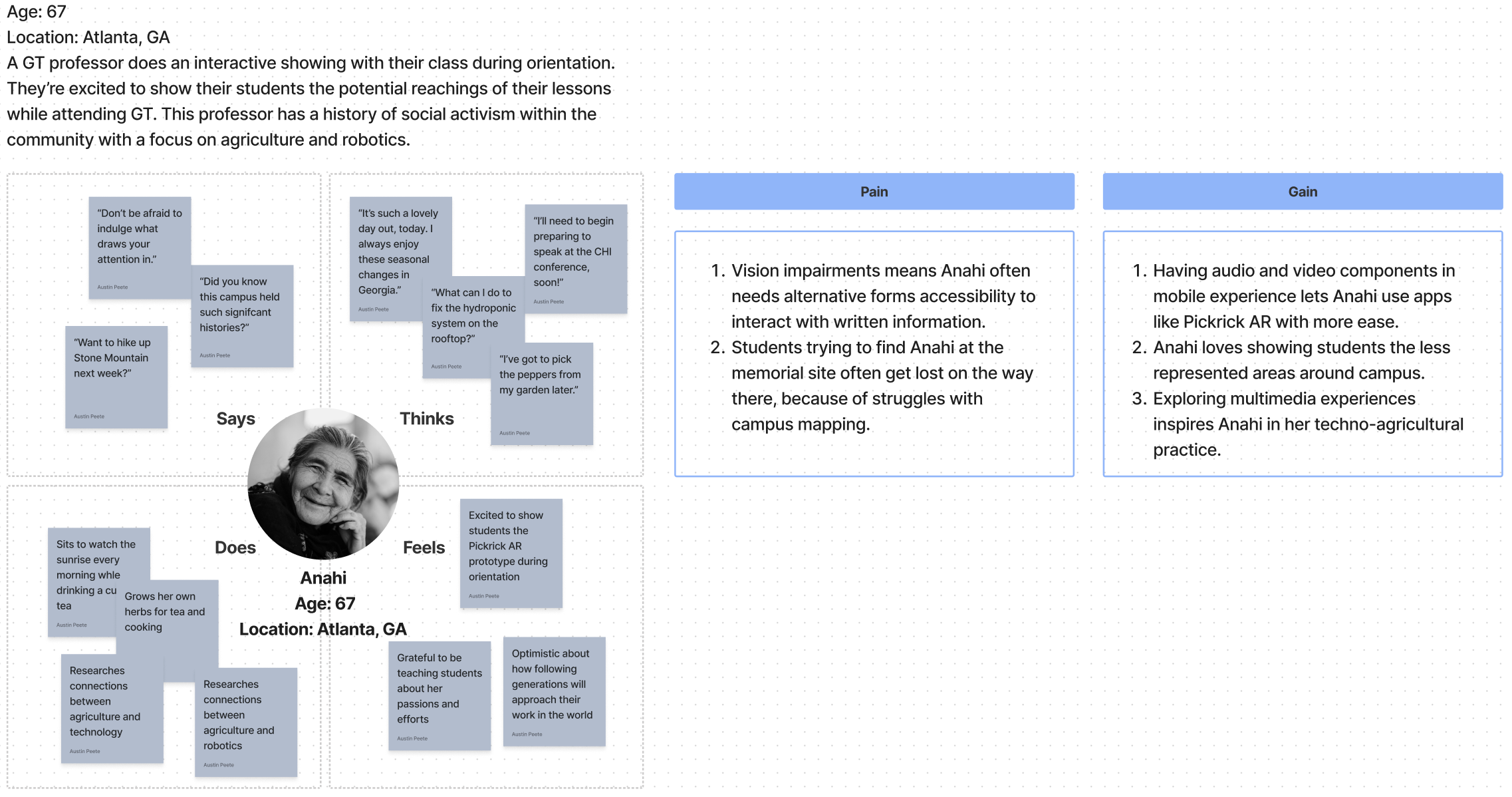
Empathy Maps & Persona
Based on user feedback, personas were created to project use cases across a variety of backgrounds relevant to this design solution's target demographic. The D4D framework provided reference for the generation of these personas by asking the leading question: “What’s the worst-case scenario, and on whom?” [7].
Two more leading questions that informed these personas include:
- What’s the best-case scenario, and on whom?
- What’s a general scenario, and with whom?
Image (below): Example persona

Define
Prioritize what to focus on and why
By conducting another round of interviews, more specific aspects of the prototype’s usability were assessed in accordance with an updated criteria for design priorities. This round of user testing offered an opportunity to specify critiques of prototype features.

Deliverable & Design System
This redesign orients users toward an enhanced mobile experience that is rooted in the flow of a chronological timeline of historical events. Functionally, the system straddles user interactions between physical and virtual environments tethered to the space where these demonstrations actually happened.
Through a series of compartmentalized multimedia features, users can engage a hybrid educational experience while walking through Georgia Tech’s campus. There’s little to no precedent for engaging histories through the technologies that are gaining popularity today, such as AR. Users accessing these sorts of cultural, historical, and heritage experiences via mobile devices prefer to receive information in forms other than writing, such as imagery, video, or audio narration.
Work executed during this project is an effort to move away from standard dominant systems of storytelling. With the possibility of offering people agency through design, there persists the potential to reconcile shared experiences that come with translating these moments across communities, space, and time.
MOre Projects
Check out more projects below.



