Role
Client
year
Skills
Product Design, UX Research, Web App Prototyping, Creative Direction, Instructional Design, Data Visualization, Graphic Design, Project Management
Rhymes with Reason
The Focus
We were tasked with designing a new gaming experience for students across the Rhymes with Reason platform.
Prototype Overview
Lessons Learned
By age 3, children with professional parents get vocabulary exposure that is 2x larger than working class children (Hart & Risley).
Rhymes with Reason is a web-based educational platform that uses popular music to help students learn standardized, literacy-related topics, including vocabulary.
PRIMARY RESEARCH: SURVEY
# of Participants: 14
Demographic: Current Platform Users (Teachers & Administrators)
Location: Remote (Qualtrics)
We used this survey to understand which touch points across the Rhymes experience were most relevant and impactful for student learning. A series of conversations in combination with this survey gave use deeper insight into how all users navigate the platform, why they are drawn to specific touch points, and their motivations for learning in this environment
SURVEY FINDINGS
- Students find it difficult to find a specific playlist and see their progress.
- Points, badges, and getting physical prizes would be most appealing to students playing Rhymes with Reason as a game.
- On the student dashboard, students should primarily be able to view Progress, Profile Information, and Next/Current Activity.
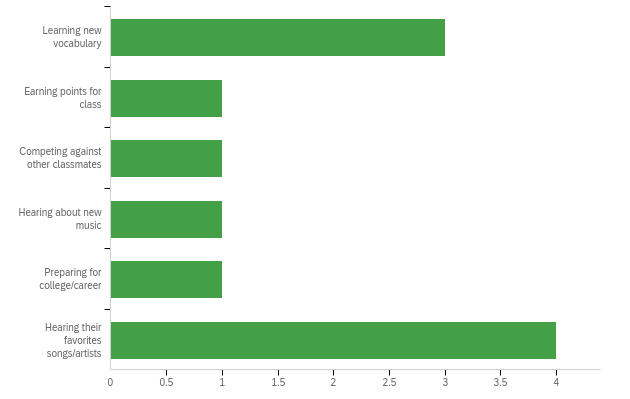
Image: Question 5 - What excites students when using Rhymes with Reason?

Setting Vision
65% of all students read below level in 4th grade
Over the course of a month-long sprint, we were tasked with redesigning the user experience for the Rhymes with Reason platform. Our focus was spread across offering 4 specific design solutions.
- Displaying student progress analytics
- Gamifying badges, points, & rewards
- Encouraging creative expression, sharing, & feedback
- Designing a community leaderboard
64% of all students still read below level by 8th grade (NCES)

Design Iteration Activities

Frame
Clearly state the goal of the project
We began by exploring how to explicitly set metrics according to totals, averages, or time in order to facilitate student learning in a meaningful way. Pages across the platform would consist of this primary information to ground students in their up-to-date progress and motivate them to continue their learning journey.
Progress Touchpoints
- Average Quiz %
- Total/Average Words Learned
- Status within EPs/Albums
- Time Spent
Image: Student profile dashboard displaying progress and cumulative analytics

Empathize
Understand the primary user experience
By using popular music with the Depth of Knowledge (DoK) learning framework, students learn up to 100+ words from vocabulary playlists. The types of exercises a student can encounter while completing a playlist include:
- Multiple Choice
- Analogy Exercise
- Context Clues
- Writing Lyrics
Our team designed 4 new interactive exercises for DoK Levels 3 (Context Clues) and Level 4 (Writing Lyrics). In the first, students are able to compare and contrast answers by dragging and dropping them into the circles of a venn diagram. The second exercise asks students to match the tone of a word to its corresponding statement.
Our third exercise requires students to drag and drop words in their proper sequential order. As the primary Level 4 exercise, the final interface prompts students to use the words they've learn to write their own rhymes.
Image: Level 4 DoK rap writing exercise

Ideate
Generate a wide array of ideas
When iterating through ideas, we focused on giving students access to higher levels of critical thinking with relevant exercises and interactions. After reviewing our progress, structuring a rewards system that motivates students to continue learning and exploring became a top priority.
Image: Community lyrics board where students share their raps, favorite words, and engagement

Define
Prioritize what to focus on and why
With so many aspects of instructional design shifting the platform, my team understood we had to promote competition without isolating individual students as they progress through learning modules.
To achieve such support for students, we implemented system feedback that assesses task completion, correctness, system usage, and the achievement of individual learning goals. Plus, we we set gamification infrastructure for the platform by pairing words, units, and achievement badges together.
Image: Student dashboard displaying achievement badges

Deliverable & Design System
By using popular music, a bank of vocabulary known to people of all economic and racial backgrounds, our design solutions provide an engaging and equitable solution to vocabulary access. This culturally-relevant, music-powered approach to closing the vocabulary and reading gap serves as a refreshing learning experience for all.
Following the implementation of my team's product design, the Rhymes with Reason platform went on to engage
2,000+ words
45 badges
225K+ students
MOre Projects
Check out more projects below.



